JavaScript 语言入门
一、JavaScript 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为 JavaScript。
JS 是弱类型,Java 是强类型。
二、JavaScript 和 html 代码的结合方式
2.1、第一种方式
只需要在 head 标签中,或者在 body 标签中, 使用 script 标签 来书写 JavaScript 代码。
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>script标签的使用</title> <script type="text/javascript"> //alert是JavaScript语言提供的一个警告框函数 //它可以接收任意类型的参数,这个参数就是警告框的提示信息 alert("hello javascript!"); </script> </head> <body> </body> </html>
效果如下:

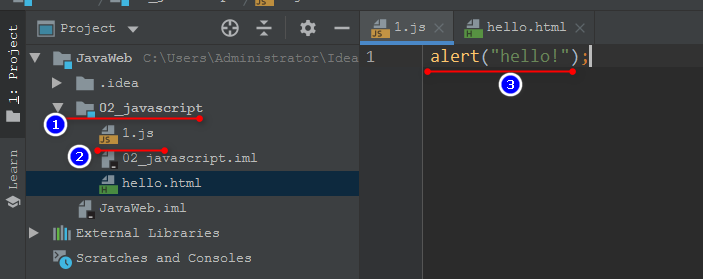
2.2、第二种方式
使用 script 标签引入 单独的 JavaScript 代码文件。
创建一个js文件,内部书写js代码:

HTML页面内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <!-- 我们只需要通过src属性引入js文件即可。 引入的方式和直接在script标签中书写js代码两种方式只能二选一,不能同时使用 --> <script type="text/javascript" src="1.js"></script> <script type="text/javascript"> alert("hello2"); </script> </head> <body> </body> </html>
效果如下:

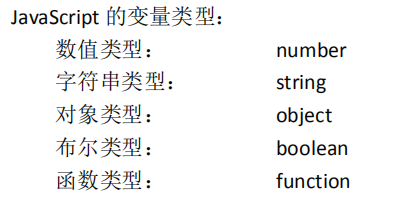
三、变量
什么是变量?变量是可以存放某些值的内存的命名。



代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var i; // alert(i); //undefined i = 12; // alert(typeof(i)); //number //它可以取任意变量的数据类型 i = "abc"; alert(typeof(i)); //string var a = 12; var b = "abc"; alert(a * b); //NaN </script> </head> <body> </body> </html>
四、运算符
4.1、关系运算
等于:==
等于是简单的做字面值的比较
全等于:===
除了做字面值的比较之外,还会比较两个变量的数据类型
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var a = 12; var b = "12"; alert(a == b);//true alert(a === b);//false </script> </head> <body> </body> </html>
4.2、逻辑运算
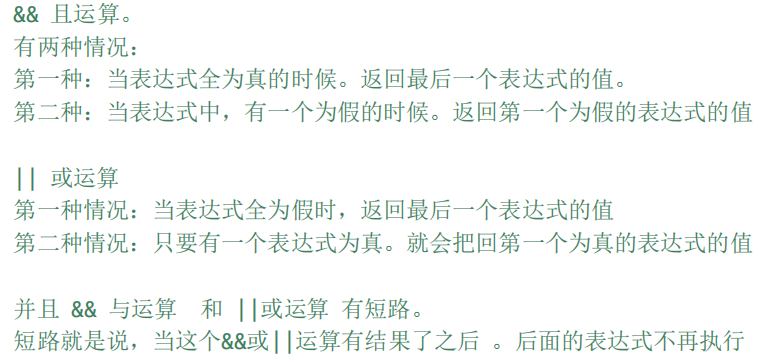
&&:且运算
||:或运算
!:取反运算
在JavaScript语言中,所有的变量都可以作为boolean类型的变量去使用。
0、null、undefined、NaN、""(空串)都是false。

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var a = "abc"; var b = true; var c = false; var d = null; //&& alert(a && b);//true alert(b && a);//abc alert(a && c);//false alert(a && d);//null //|| alert(d || c);//false alert(c || d);//null alert(a || c);//abc alert(b || c);//true </script> </head> <body> </body> </html>
五、数组(*****重点)
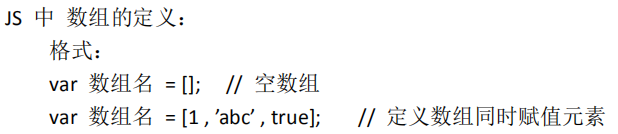
5.1、数组的定义方式

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var arr = []; alert(arr.length);//0 arr[0] = 12; alert(arr[0]);//12 alert(arr.length);//1 //在JavaScript语言中,我们通过下标的方式给数组赋值,那么最大的下标值,就会自动的给数组做扩容操作 arr[2] = "abc"; alert(arr.length);//3 alert(arr[1]);//undefined //数组的遍历 for (var i = 0; i < arr.length; i++) { alert(arr[i]); } </script> </head> <body> </body> </html>
六、函数(*****重点)
6.1、函数的两种定义方式
第一种:使用function关键字来定义函数
格式:
function 函数名(形参列表){
函数体;
}
//注:如果函数有返回值,只需要使用return关键字返回值即可。
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> function fun1() { alert("无参函数fun1()被掉用了"); } fun1();//函数只有被调用才会执行 function fun2(a,b) { alert("有参函数fun2()被调用了,a = " + a + ", b = " + b); } fun2(10,20); function sum(num1,num2) { return num1 + num2; } alert(sum(10,20)); </script> </head> <body> </body> </html>
第二种定义方式,格式如下:
var 函数名 = function(形参列表){
函数体;
}
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var fun1 = function () { alert("无参函数"); }; fun1(); var fun2 = function (a,b) { alert("a = " + a + ", b = " + b); }; fun2(10,20); var sum = function (num1,num2) { return num1 + num2; }; alert(sum(10,20)); </script> </head> <body> </body> </html>
在js中,函数是不允许重载的,函数的重载会覆盖掉上一次的定义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> function fun() { alert("无参函数"); } function fun(a,b) { alert("有参函数"); } fun(); </script> </head> <body> </body> </html>
效果如下:

6.2、函数的 arguments 隐形参数(只在 function 函数内)
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> function fun(a) { alert("a = " + a);//a = 1 for (var i = 0; i < arguments.length; i++) { alert(arguments[i]); } } fun(1,true,"abc"); </script> </head> <body> </body> </html>
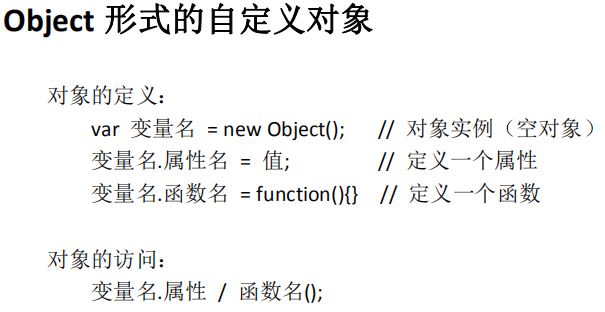
七、JS 中的自定义对象

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var obj = new Object(); obj.name = "郭鹏"; obj.age = 25; obj.fun = function () { alert("年龄:" + this.name + ", 年龄:" + this.age); }; alert(obj.name); obj.fun(); </script> </head> <body> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>javascript</title> <script type="text/javascript"> var obj = { name:"郭鹏", age:25, fun:function () { alert("姓名:" + this.name + ",年龄:" + this.age); } }; alert(obj.age); obj.fun(); </script> </head> <body> </body> </html>
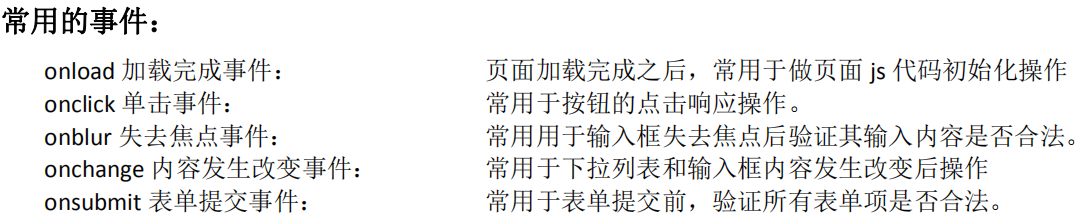
八、js 中的事件
何为事件?
电脑输入设备与页面进行交互的响应,我们称之为事件。

事件的注册又分为静态注册和动态注册两种:
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}