jQuery
一、jQuery介绍
1.什么是jQuery?
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
2.jQuery核心思想
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
3.jQuery的流行程度
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用jQuery。
4.jQuery的好处
①开源、免费;
②语法设计简单,可以使开发更加便捷;
二、jQuery初体验
需求:使用 jQuery 给一个按钮绑定单击事件?
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("#btn").click(function () { alert("jQuery的单击事件"); }); }); </script> </head> <body> <button id="btn">按钮</button> </body> </html>
效果如下:

三、jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数。
1、传入参数为 [ 函数 ] 时:
表示页面加载完成之后。相当于 window.onload = function(){}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //等价于 window.onload = function(){} }); </script> </head> <body> </body> </html>
2、传入参数为 [ HTML 字符串 ] 时:
会为我们创建这个 html 标签对象。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { var $div = $("<div>我是div</div>"); $div.appendTo("body"); }); </script> </head> <body> </body> </html>
效果如下:

3、传入参数为 [ 选择器字符串 ] 时:
$(“#id 属性值”);id 选择器,根据 id 查询标签对象
$(“标签名”);标签名选择器,根据指定的标签名查询标签对象
$(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //根据标签名选中标签 alert($("div")); //根据id选中标签 $("#btn01").click(function () { alert("jQuery的id选择器"); }); //根据class选中标签 $(".cla01").click(function () { alert("jQuery的class选择器"); }); }); </script> </head> <body> <div>我是div</div> <button id="btn01">按钮1</button> <button class="cla01">按钮2</button> </body> </html>
4、传入参数为 [ DOM 对象 ] 时:
会把这个 dom 对象转换为 jQuery 对象。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { var btnObj = document.getElementById("btn01"); alert(btnObj); alert($(btnObj)); }); </script> </head> <body> <div>我是div</div> <button id="btn01">按钮1</button> <button class="cla01">按钮2</button> </body> </html>
效果如下:


四、jQuery 对象和 dom 对象区分
1、什么是 jQuery 对象,什么是 dom 对象


2、问题:jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery单击事件</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { var $btn = $("button"); console.log($btn); for (var i = 0; i < $btn.length; i++) { console.log($btn[i]); } }); </script> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> </body> </html>
效果如下:

3、jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
4、Dom 对象和 jQuery 对象互转
dom 对象转化为 jQuery 对象(*重点)
①先有 DOM 对象
②$( DOM 对象 ) 就可以转换成为 jQuery 对象
jQuery 对象转为 dom 对象(*重点)
①先有 jQuery 对象
②jQuery 对象[下标]取出相应的 DOM 对象
五、jQuery 选择器(*****重点)
1、基本选择器(****重点)

补充:
p.myclass:要求标签名必须是p,而且class属性的值为myclass。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //1.选择 id 为 one 的元素 "background-color","#bbffaa" $("#btn1").click(function () { $("#one").css("background-color","#bbffaa"); }); //2.选择 class 为 mini 的所有元素 $("#btn2").click(function () { $(".mini").css("background-color","#bbffaa"); }); //3.选择 元素名是 div 的所有元素 $("#btn3").click(function () { $("div").css("background-color","#bbffaa"); }); //4.选择所有的元素 $("#btn4").click(function () { $("*").css("background-color","#bbffaa"); }); //5.选择所有的 span 元素和id为two的元素 $("#btn5").click(function () { $("span,#two").css("background-color","#bbffaa"); }); }); </script> </head> <body> <!-- <div> <h1>基本选择器</h1> </div> --> <input type="button" value="选择 id 为 one 的元素" id="btn1" /> <input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /> <input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /> <input type="button" value="选择 所有的元素" id="btn4" /> <input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /> <br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span class="one" id="span">^^span元素^^</span> </body> </html>
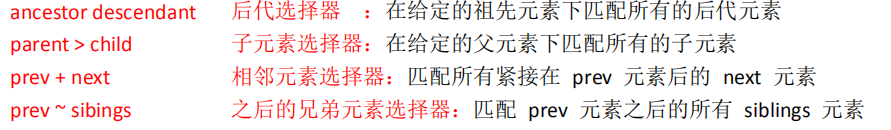
2、层级选择器(****重点)

代码示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ //1.选择 body 内的所有 div 元素 $("#btn1").click(function(){ $("body div").css("background", "#bbffaa"); }); //2.在 body 内, 选择div子元素 $("#btn2").click(function(){ $("body>div").css("background", "#bbffaa"); }); //3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){ $("#one + div").css("background", "#bbffaa"); }); //4.选择 id 为 two 的元素后面的所有 div 兄弟元素 $("#btn4").click(function(){ $("#two ~ div").css("background", "#bbffaa"); }); }); </script> </head> <body> <!-- <div> <h1>层级选择器:根据元素的层级关系选择元素</h1> ancestor descendant : parent > child : prev + next : prev ~ siblings : </div> --> <input type="button" value="选择 body 内的所有 div 元素" id="btn1" /> <input type="button" value="在 body 内, 选择div子元素" id="btn2" /> <input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /> <input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span id="span">^^span元素^^</span> </body> </html>
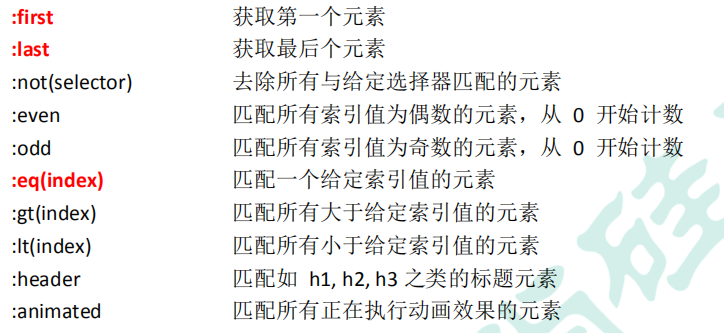
3、过滤选择器
基本过滤器:

代码示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); }); $(document).ready(function(){ //1.选择第一个 div 元素 $("#btn1").click(function(){ $("div:first").css("background", "#bbffaa"); }); //2.选择最后一个 div 元素 $("#btn2").click(function(){ $("div:last").css("background", "#bbffaa"); }); //3.选择class不为 one 的所有 div 元素 $("#btn3").click(function(){ $("div:not(.one)").css("background", "#bbffaa"); }); //4.选择索引值为偶数的 div 元素 $("#btn4").click(function(){ $("div:even").css("background", "#bbffaa"); }); //5.选择索引值为奇数的 div 元素 $("#btn5").click(function(){ $("div:odd").css("background", "#bbffaa"); }); //6.选择索引值为大于 3 的 div 元素 $("#btn6").click(function(){ $("div:gt(3)").css("background", "#bbffaa"); }); //7.选择索引值为等于 3 的 div 元素 $("#btn7").click(function(){ $("div:eq(3)").css("background", "#bbffaa"); }); //8.选择索引值为小于 3 的 div 元素 $("#btn8").click(function(){ $("div:lt(3)").css("background", "#bbffaa"); }); //9.选择所有的标题元素 $("#btn9").click(function(){ $(":header").css("background", "#bbffaa"); }); //10.选择当前正在执行动画的所有元素 $("#btn10").click(function(){ $(":animated").css("background", "#bbffaa"); }); //11.选择没有执行动画的最后一个div元素 $("#btn11").click(function () { $("div:not(:animated):last").css("background", "#bbffaa"); }); }); </script> </head> <body> <!-- <div> :first :last :not(selector) :even :odd :eq(index) :gt(index) :lt(index) :header :animated </div> --> <input type="button" value="选择第一个 div 元素" id="btn1" /> <input type="button" value="选择最后一个 div 元素" id="btn2" /> <input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /> <input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /> <input type="button" value="选择索引值为奇数的 div 元素" id="btn5" /> <input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /> <input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" /> <input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /> <input type="button" value="选择所有的标题元素" id="btn9" /> <input type="button" value="选择当前正在执行动画的所有元素" id="btn10" /> <input type="button" value="选择没有执行动画的最后一个div" id="btn11" /> <h3>基本选择器.</h3> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <div id="mover">正在执行动画的div元素.</div> </body> </html>
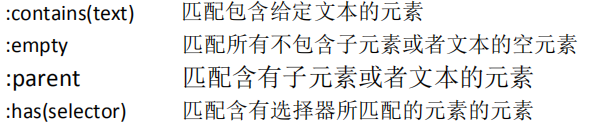
内容过滤器:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); }); /** :contains(text) :empty :has(selector) :parent */ $(document).ready(function(){ //1.选择 含有文本 'di' 的 div 元素 $("#btn1").click(function(){ $("div:contains('di')").css("background", "#bbffaa"); }); //2.选择不包含子元素(或者文本元素) 的 div 空元素 $("#btn2").click(function(){ $("div:empty").css("background", "#bbffaa"); }); //3.选择含有 class 为 mini 元素的 div 元素 $("#btn3").click(function(){ $("div:has(.mini)").css("background", "#bbffaa"); }); //4.选择含有子元素(或者文本元素)的div元素 $("#btn4").click(function(){ $("div:parent").css("background", "#bbffaa"); }); }); </script> </head> <body> <input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" /> <input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" /> <input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" /> <input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <div id="mover">正在执行动画的div元素.</div> </body> </html>
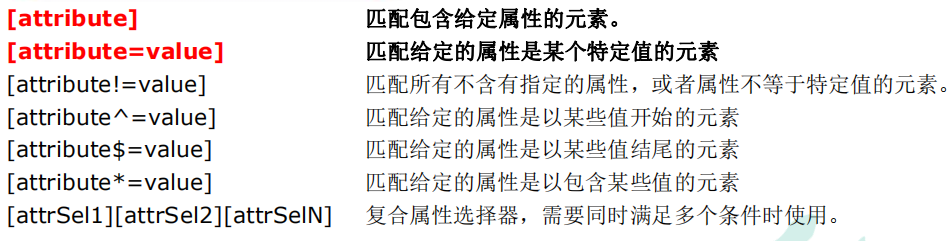
属性过滤器:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div,span,p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> /** [attribute] [attribute=value] [attribute!=value] [attribute^=value] [attribute$=value] [attribute*=value] [attrSel1][attrSel2][attrSelN] */ $(function() { //1.选取含有 属性title 的div元素 $("#btn1").click(function() { $("div[title]").css("background", "#bbffaa"); }); //2.选取 属性title值等于'test'的div元素 $("#btn2").click(function() { $("div[title='test']").css("background", "#bbffaa"); }); //3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中) $("#btn3").click(function() { $("div[title!='test']").css("background", "#bbffaa"); }); //4.选取 属性title值 以'te'开始 的div元素 $("#btn4").click(function() { $("div[title^='te']").css("background", "#bbffaa"); }); //5.选取 属性title值 以'est'结束 的div元素 $("#btn5").click(function() { $("div[title$='est']").css("background", "#bbffaa"); }); //6.选取 属性title值 含有'es'的div元素 $("#btn6").click(function() { $("div[title*='es']").css("background", "#bbffaa"); }); //7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素 $("#btn7").click(function() { $("div[id][title*='es']").css("background", "#bbffaa"); }); //8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素 $("#btn8").click(function() { $("div[title][title!='test']").css("background", "#bbffaa"); }); }); </script> </head> <body> <input type="button" value="选取含有 属性title 的div元素." id="btn1" /> <input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" /> <input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" /> <input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" /> <input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" /> <input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" /> <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7" /> <input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" /> <br> <br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display: none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8"> </div> <div id="mover">正在执行动画的div元素.</div> </body> </html>
可见性过滤器:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); }); /** :hidden :visible */ $(document).ready(function(){ //1.选取所有可见的 div 元素 $("#btn1").click(function(){ $("div:visible").css("background", "#bbffaa"); }); //2.选择所有不可见的 div 元素 //不可见:display属性设置为none,或visible设置为hidden $("#btn2").click(function(){ $("div:hidden").show("slow").css("background", "#bbffaa"); }); //3.选择所有不可见的 input 元素 $("#btn3").click(function(){ alert($("input:hidden").attr("value")); }); }); </script> </head> <body> <input type="button" value="选取所有可见的 div 元素" id="btn1"> <input type="button" value="选择所有不可见的 div 元素" id="btn2" /> <input type="button" value="选择所有不可见的 input 元素" id="btn3" /> <br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8"> </div> <div id="mover">正在执行动画的div元素.</div> </body> </html>
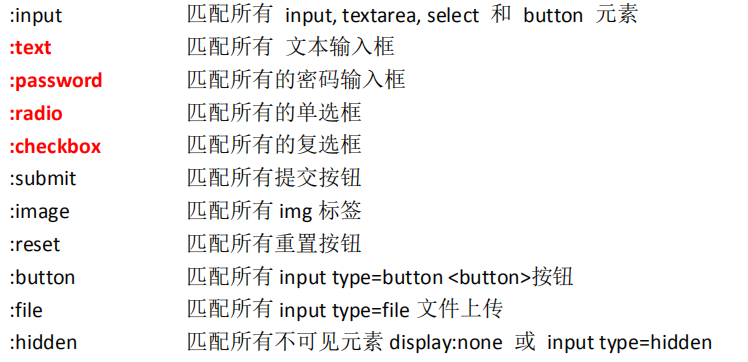
表单过滤器:

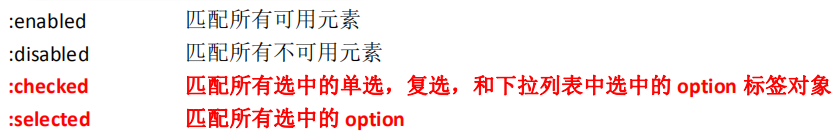
表单对象属性过滤器:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //1.对表单内 可用input 赋值操作 $("#btn1").click(function(){ $(":text:enabled").val("New Value"); }); //2.对表单内 不可用input 赋值操作 $("#btn2").click(function(){ $(":text:disabled").val("New Value Too"); }); //3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数 $("#btn3").click(function(){ alert($(":checkbox:checked").size()) }); //4.获取多选框,每个选中的value值 $("#btn4").click(function(){ var str = ""; var eles = $(":checkbox:checked"); console.log(eles); for(var i=0;i<eles.size();i++){ str += "【"+$(eles[i]).val()+"】"; } alert(str) }); //5.获取下拉框选中的内容 $("#btn5").click(function(){ var str = ""; //注意这个选择器的特殊,因为select里面的option是真正的被选择项, //所以 :selected 选择器和 select[name='test']选择器的关系是子父关系 //必须按照基本选择器选择后代的方法选 var els = $("select option:selected"); console.log(els); for(var i=0;i<els.size();i++){ str += "【"+$(els[i]).val()+"】"; } alert(str) }); }) </script> </head> <body> <h3>表单对象属性过滤选择器</h3> <button id="btn1">对表单内 可用input 赋值操作.</button> <button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br /> <button id="btn3">获取多选框选中的个数.</button> <button id="btn4">获取多选框选中的内容.</button><br /><br /> <button id="btn5">获取下拉框选中的内容.</button><br /><br /> <form id="form1" action="#"> 可用元素: <input name="add" value="可用文本框1"/><br> 不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br> 可用元素: <input name="che" value="可用文本框2"/><br> 不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br> <br> 多选框: <br> <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1 <input type="checkbox" name="newsletter" value="test2" />test2 <input type="checkbox" name="newsletter" value="test3" />test3 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4 <input type="checkbox" name="newsletter" value="test5" />test5 <br><br> 下拉列表1: <br> <select name="test" multiple="multiple" style="height: 100px" id="sele1"> <option>浙江</option> <option selected="selected">辽宁</option> <option>北京</option> <option selected="selected">天津</option> <option>广州</option> <option>湖北</option> </select> <br><br> 下拉列表2: <br> <select name="test2"> <option>浙江</option> <option>辽宁</option> <option selected="selected">北京</option> <option>天津</option> <option>广州</option> <option>湖北</option> </select> </form> </body> </html>
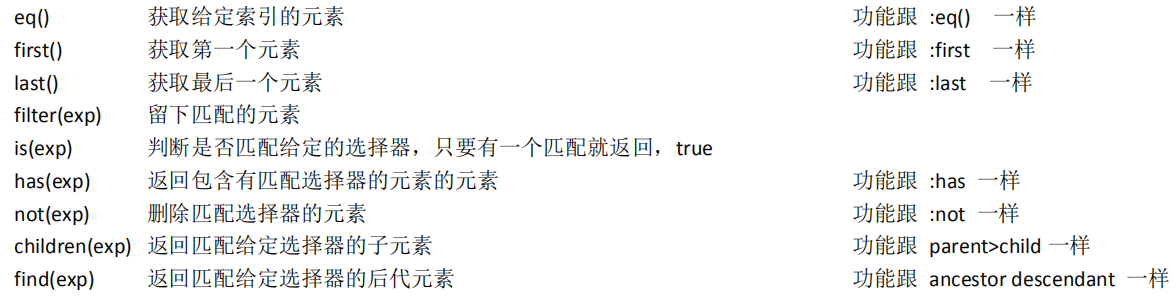
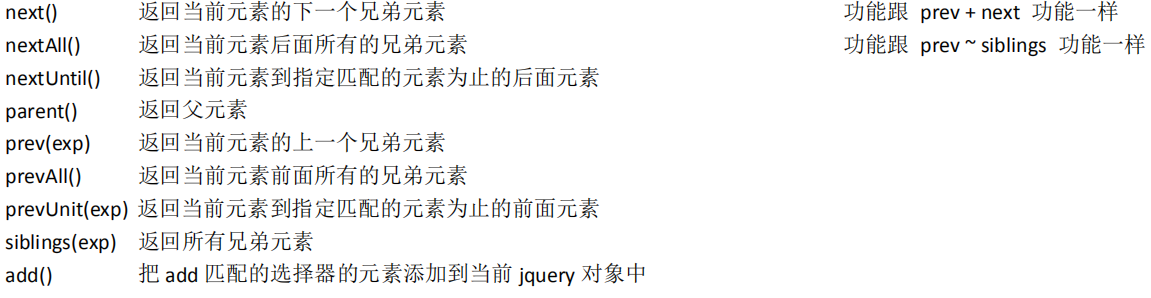
六、jQuery 元素筛选


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>DOM查询</title> <style type="text/css"> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } </style> <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ function anmateIt(){ $("#mover").slideToggle("slow", anmateIt); } anmateIt(); //(1)eq() 选择索引值为等于 3 的 div 元素 $("#btn1").click(function(){ $("div").eq(3).css("background-color","#bfa"); }); //(2)first()选择第一个 div 元素 $("#btn2").click(function(){ //first() 选取第一个元素 $("div").first().css("background-color","#bfa"); }); //(3)last()选择最后一个 div 元素 $("#btn3").click(function(){ //last() 选取最后一个元素 $("div").last().css("background-color","#bfa"); }); //(4)filter()在div中选择索引为偶数的 $("#btn4").click(function(){ //filter() 过滤 传入的是选择器字符串 $("div").filter(":even").css("background-color","#bfa"); }); //(5)is()判断#one是否为:empty或:parent //is用来检测jq对象是否符合指定的选择器 $("#btn5").click(function(){ alert($("#one").is(":empty")); }); //(6)has()选择div中包含.mini的 $("#btn6").click(function(){ //has(selector) 选择器字符串 是否包含selector $("div").has(".mini").css("background-color","#bfa"); }); //(7)not()选择div中class不为one的 $("#btn7").click(function(){ //not(selector) 选择不是selector的元素 $("div").not(".one").css("background-color","#bfa"); }); //(8)children()在body中选择所有class为one的div子元素 $("#btn8").click(function(){ //children() 选出所有的子元素 $("body").children("div.one").css("background-color","#bfa"); }); //(9)find()在body中选择所有class为mini的div元素 $("#btn9").click(function(){ //find() 选出所有的后代元素 $("body").find("div.mini").css("background-color","#bfa"); }); //(10)next() #one的下一个div $("#btn10").click(function(){ //next() 选择下一个兄弟元素 $("#one").next("div").css("background-color","#bfa"); }); //(11)nextAll() #one后面所有的span元素 $("#btn11").click(function(){ //nextAll() 选出后面所有的元素 $("#one").nextAll("span").css("background-color","#bfa"); }); //(12)nextUntil() #one和span之间的元素 $("#btn12").click(function(){ // $("#one").nextUntil("span").css("background-color","#bfa") }); //(13)parent() .mini的父元素 $("#btn13").click(function(){ $(".mini").parent().css("background-color","#bfa"); }); //(14)prev() #two的上一个div $("#btn14").click(function(){ //prev() $("#two").prev("div").css("background-color","#bfa") }); //(15)prevAll() span前面所有的div $("#btn15").click(function(){ //prevAll() 选出前面所有的元素 $("span").prevAll("div").css("background-color","#bfa") }); //(16)prevUntil() span向前直到#one的元素 $("#btn16").click(function(){ //prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止 $("span").prevUntil("#one").css("background-color","#bfa") }); //(17)siblings() #two的所有兄弟元素 $("#btn17").click(function(){ //siblings() 找到所有的兄弟元素,包括前面的和后面的 $("#two").siblings().css("background-color","#bfa") }); //(18)add()选择所有的 span 元素和id为two的元素 $("#btn18").click(function(){ $("span").add("#two").css("background-color","#bfa"); }); }); </script> </head> <body> <input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" /> <input type="button" value="first()选择第一个 div 元素" id="btn2" /> <input type="button" value="last()选择最后一个 div 元素" id="btn3" /> <input type="button" value="filter()在div中选择索引为偶数的" id="btn4" /> <input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" /> <input type="button" value="has()选择div中包含.mini的" id="btn6" /> <input type="button" value="not()选择div中class不为one的" id="btn7" /> <input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" /> <input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" /> <input type="button" value="next()#one的下一个div" id="btn10" /> <input type="button" value="nextAll()#one后面所有的span元素" id="btn11" /> <input type="button" value="nextUntil()#one和span之间的元素" id="btn12" /> <input type="button" value="parent().mini的父元素" id="btn13" /> <input type="button" value="prev()#two的上一个div" id="btn14" /> <input type="button" value="prevAll()span前面所有的div" id="btn15" /> <input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" /> <input type="button" value="siblings()#two的所有兄弟元素" id="btn17" /> <input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" /> <h3>基本选择器.</h3> <br /><br /> 文本框<input type="text" name="account" disabled="disabled" /> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other"><b>class为mini,title为other</b></div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <span id="span1">^^span元素 111^^</span> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span id="span2">^^span元素 222^^</span> <div id="mover">正在执行动画的div元素.</div> </body> </html>
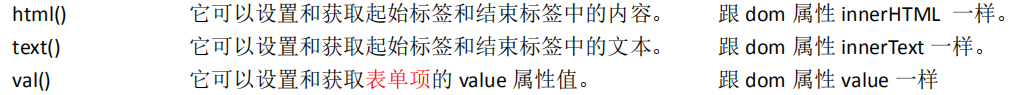
七、jQuery 的属性操作

1.html()
获取:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //获取 alert($("div").html()); }); }); </script> </head> <body> <div>我是div标签 <span>我是div中的span</span></div> <button>操作输入框</button> </body> </html>
效果如下:

设置:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //设置 $("div").html("<p>段落标签</p>"); }); }); </script> </head> <body> <div>我是div标签 <span>我是div中的span</span></div> <button>操作输入框</button> </body> </html>
效果如下:

2.text()
获取:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //获取 alert($("div").text()); }); }); </script> </head> <body> <div>我是div标签 <span>我是div中的span</span></div> <button>操作输入框</button> </body> </html>
效果如下:

设置:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //设置 $("div").text("<p>段落标签</p>"); }); }); </script> </head> <body> <div>我是div标签 <span>我是div中的span</span></div> <button>操作输入框</button> </body> </html>
效果如下:

3.val()
获取:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //获取 alert($(":text").val()); }); }); </script> </head> <body> <input type="text" value="abc" /> <button>操作输入框</button> </body> </html>
效果如下:

设置:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("button").click(function () { //设置 $(":text").val("hello"); }); }); </script> </head> <body> <input type="text" value="abc" /> <button>操作输入框</button> </body> </html>
效果如下:

val()方法操作单选、复选、下拉列表:
操作单选:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $(":radio").val(["radio2"]); }); </script> </head> <body> 单选: <input name="radio" type="radio" value="radio1" />radio1 <input name="radio" type="radio" value="radio2" />radio2 </body> </html>
效果如下:

操作复选:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $(":checkbox").val(["checkbox2","checkbox3"]); }); </script> </head> <body> 多选: <input name="checkbox" type="checkbox" value="checkbox1" />checkbox1 <input name="checkbox" type="checkbox" value="checkbox2" />checkbox2 <input name="checkbox" type="checkbox" value="checkbox3" />checkbox3 </body> </html>
效果如下:

操作下拉列表:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("#multiple").val(["mul1","mul2","mul4"]); $("#single").val(["sin3"]); }); </script> </head> <body> 下拉多选 : <select id="multiple" multiple="multiple" size="4"> <option value="mul1">mul1</option> <option value="mul2">mul2</option> <option value="mul3">mul3</option> <option value="mul4">mul4</option> </select> <br/> 下拉单选 : <select id="single"> <option value="sin1">sin1</option> <option value="sin2">sin2</option> <option value="sin3">sin3</option> </select> </body> </html>
效果如下:

操作单选、复选、下拉单复选:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("#multiple,#single,:radio,:checkbox").val(["radio2","checkbox1","checkbox3","mul1","mul4","sin3"]); }); </script> </head> <body> <body> 单选: <input name="radio" type="radio" value="radio1" />radio1 <input name="radio" type="radio" value="radio2" />radio2 <br/> 多选: <input name="checkbox" type="checkbox" value="checkbox1" />checkbox1 <input name="checkbox" type="checkbox" value="checkbox2" />checkbox2 <input name="checkbox" type="checkbox" value="checkbox3" />checkbox3 <br/> 下拉多选 : <select id="multiple" multiple="multiple" size="4"> <option value="mul1">mul1</option> <option value="mul2">mul2</option> <option value="mul3">mul3</option> <option value="mul4">mul4</option> </select> <br/> 下拉单选 : <select id="single"> <option value="sin1">sin1</option> <option value="sin2">sin2</option> <option value="sin3">sin3</option> </select> </body> </body> </html>
效果如下:


4.attr()
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //获取 alert($(":checkbox:first").attr("name")); //设置 $(":checkbox:first").attr("name", "abc") }); </script> </head> <body> 多选: <input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1 <input name="checkbox" type="checkbox" value="checkbox2" />checkbox2 </body> </html>
5.prop()
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //获取 alert($(":checkbox:first").prop("checked"));//true //设置 $(":checkbox:first").prop("checked",false); }); </script> </head> <body> 多选: <input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1 <input name="checkbox" type="checkbox" value="checkbox2" />checkbox2 </body> </html>
6.练习(全选、全不选、反选)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //给全选绑定单击事件 $("#checkedAllBtn").click(function () { $(":checkbox").prop("checked",true); }); //给全不选绑定单击事件 $("#checkedNoBtn").click(function () { $(":checkbox").prop("checked",false); }); //给反选绑定单击事件 $("#checkedRevBtn").click(function () { $(":checkbox[name='items']").each(function () { //在each遍历的function函数中,有一个this对象。这个this对象就是当前遍历到的DOM对象 this.checked = !this.checked; }); //检查是否满选 //获取全不的球类个数 var allCount = $(":checkbox[name='items']").length; //获取选中的球类个数 var checkedCount = $(":checkbox[name='items']:checked").length; //相等选中,不相等不选 $("#checkedAllBox").prop("checked",allCount == checkedCount); }); //提交按钮单击事件 $("#sendBtn").click(function () { //获取选中的球类的复选框 $(":checkbox[name='items']:checked").each(function () { alert(this.value); }); }); //给【全选/全不选】绑定单击事件 $("#checkedAllBox").click(function () { //在事件的function函数中,有一个this对象,这个this对象是当前正在响应事件的DOM对象 $(":checkbox[name='items']").prop("checked",this.checked); }); //给全部球类绑定单击事件 $(":checkbox[name='items']").click(function () { //检查是否满选 //获取全部的球类个数 var allCount = $(":checkbox[name='items']").length; //获取选中的球类个数 var checkedCount = $(":checkbox[name='items']:checked").length; $("#checkedAllBox").prop("checked",allCount == checkedCount); }); }); </script> </head> <body> <form method="post" action=""> 你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选 <br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="checkedAllBtn" value="全 选" /> <input type="button" id="checkedNoBtn" value="全不选" /> <input type="button" id="checkedRevBtn" value="反 选" /> <input type="button" id="sendBtn" value="提 交" /> </form> </body> </html>
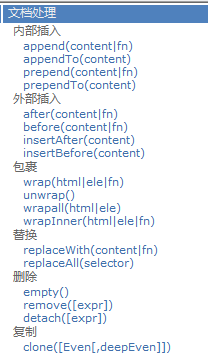
八、DOM 的增删改

1.append()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> //需求:向p标签内部插入一个span标签 $(function () { $("p").append("<span>hello</span>"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

2.appendTo()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> //需求:将p标签添加到两个div标签中 $(function () { $("p").appendTo("div"); }); </script> </head> <body> <p>段落1</p> <div></div> <div></div> </body> </html>
效果如下:

3.prepend()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").prepend("<b>hello</b>"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

4.prependTo()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").prependTo("div"); }); </script> </head> <body> <p>段落1</p> <div></div> </body> </html>
效果如下:

5.after()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").after("<div>div1</div>"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

6.before()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").before("<div>div1</div>"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

7.insertAfter()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").insertAfter("div"); }); </script> </head> <body> <p>段落1</p> <div>div标签</div> </body> </html>
效果如下:

8.insertBefore()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("<div>div标签</div>").insertBefore("p"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

9.replaceWith()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("p").replaceWith("<div>div标签</div>"); }); </script> </head> <body> <p>段落1</p> </body> </html>
效果如下:

10.replaceAll()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("div").replaceAll("p"); }); </script> </head> <body> <p>段落1</p> <p>段落2</p> <div>div标签</div> </body> </html>
效果如下:

11.empty()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("div").empty(); }); </script> </head> <body> <div> <span>span标签</span> </div> </body> </html>
效果如下:

12.remove()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("div").remove(); }); </script> </head> <body> <div> <span>span标签</span> </div> </body> </html>
效果如下:

九、CSS 样式操作

代码示例:
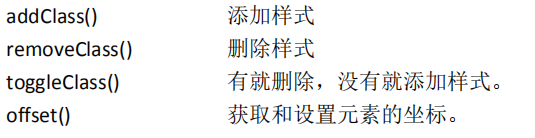
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> div{ width:100px; height:260px; } div.whiteborder{ border: 2px white solid; } div.redDiv{ background-color: red; } div.blueBorder{ border: 5px blue solid; } </style> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { var $div = $("div:first"); $("#btn01").click(function () { $div.addClass("redDiv blueBorder"); }); $("#btn02").click(function () { $div.removeClass(); }); $("#btn03").click(function () { $div.toggleClass("redDiv"); }); $("#btn04").click(function () { //offset():返回第一个匹配元素相对于文档的位置。 var os = $div.off(); //通过offset()获取到的是一个对象,这个对象有两个属性:top表示顶边距,left表示左边距 alert("顶边距:" + os.top + " 左边距:" + os.left); $div.offset({ top:50, left:60 }); }); }); </script> </head> <body> <table align="center"> <tr> <td> <div class="border"> </div> </td> <td> <div class="btn"> <input type="button" value="addClass()" id="btn01"/> <input type="button" value="removeClass()" id="btn02"/> <input type="button" value="toggleClass()" id="btn03"/> <input type="button" value="offset()" id="btn04"/> </div> </td> </tr> </table> <br /> <br /> <br /> <br /> </body> </html>
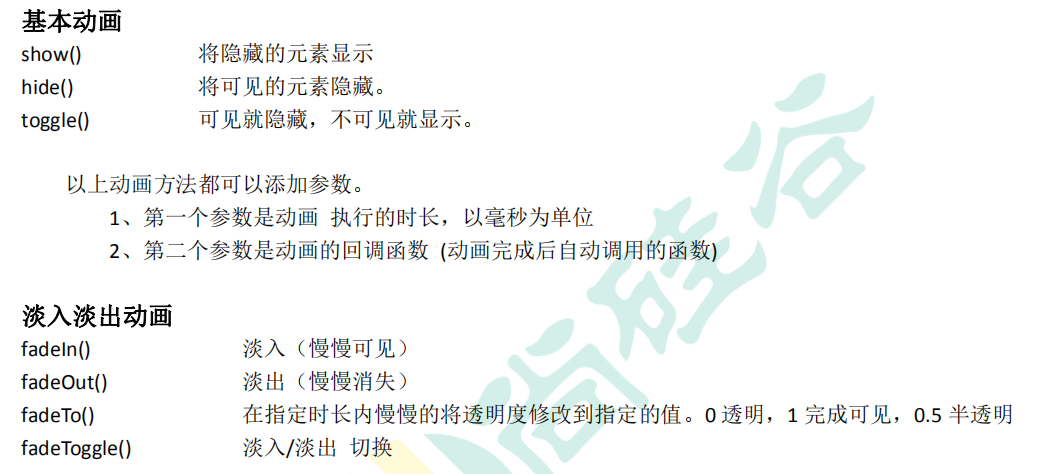
十、jQuery 动画

代码示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <link href="css/style.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //show():显示 $("#btn1").click(function () { $("#div1").show(2000,function () { alert("show动画完成"); }); }); //hide():隐藏 $("#btn2").click(function () { $("#div1").hide(1000,function () { alert("hide动画完成"); }); }); //toggle():切换 $("#btn3").click(function () { $("#div1").toggle(1000,function () { alert("toggle动画完成"); }); }); //循环显示隐藏 // var abc = function () { // $("#div1").toggle(1000,abc); // }; // abc(); //fadeIn():淡入 $("#btn4").click(function () { $("#div1").fadeIn(2000,function () { alert("fadeIn完成"); }); }); //fadeOut():淡出 $("#btn5").click(function () { $("#div1").fadeOut(2000,function () { alert("fadeOut完成"); }); }); //fadeTo():淡化到 $("#btn6").click(function () { $("#div1").fadeTo(2000,0.5,function () { alert("fadeTo完成"); }); }); //fadeToggle():淡化切换 $("#btn7").click(function () { $("#div1").fadeToggle(1000,function () { alert("fadeToggle完成"); }); }); }) </script> </head> <body> <table style="float: left;"> <tr> <td><button id="btn1">显示show()</button></td> </tr> <tr> <td><button id="btn2">隐藏hide()</button></td> </tr> <tr> <td><button id="btn3">显示/隐藏切换 toggle()</button></td> </tr> <tr> <td><button id="btn4">淡入fadeIn()</button></td> </tr> <tr> <td><button id="btn5">淡出fadeOut()</button></td> </tr> <tr> <td><button id="btn6">淡化到fadeTo()</button></td> </tr> <tr> <td><button id="btn7">淡化切换fadeToggle()</button></td> </tr> </table> <div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;"> jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果 </div> </body> </html>
十一、jQuery 事件操作
1.文档加载
原生js的文档加载:
window.onload = function(){
}
jQuery的文档加载:
$(function(){
});


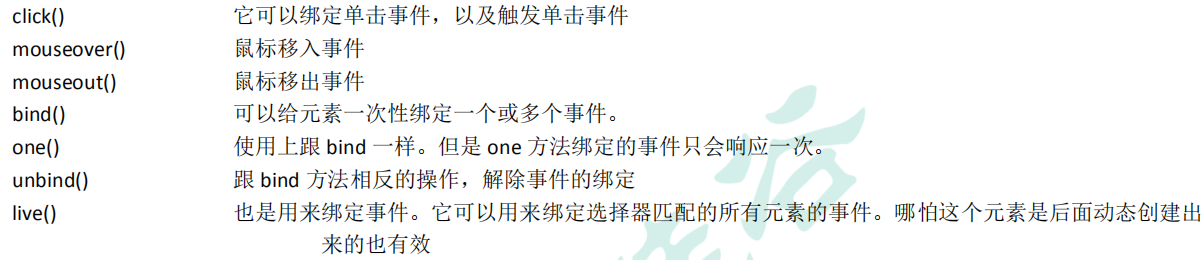
2.事件

click()事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("#btn").click(function () { alert("button单击事件执行"); }); }); </script> </head> <body> <div> <button id="btn">按钮</button> </div> </body> </html>
效果如下:

mouseover()和mouseout()事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $(":text").mouseover(function () { console.log("进来了"); }); $(":text").mouseout(function () { console.log("出去了"); }); }); </script> </head> <body> <div> <input type="text" /> </div> </body> </html>
效果如下:

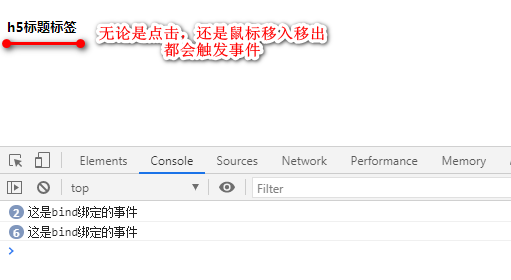
bind()绑定事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("h5").bind("click mouseover mouseout", function () { console.log("这是bind绑定的事件"); }); }); </script> </head> <body> <div> <h5>h5标题标签</h5> </div> </body> </html>
效果如下:

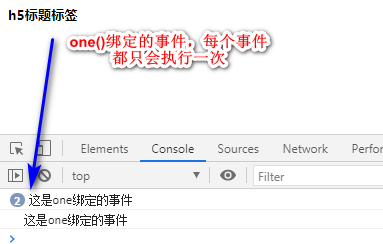
one()绑定事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("h5").one("click mouseover mouseout", function () { console.log("这是one绑定的事件"); }); }); </script> </head> <body> <div> <h5>h5标题标签</h5> </div> </body> </html>
效果如下:

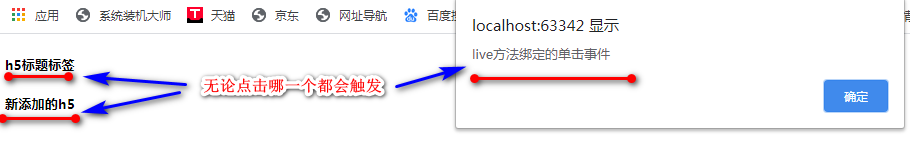
live()绑定事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("h5").live("click", function () { alert("live方法绑定的单击事件"); }); $("<h5>新添加的h5</h5>").appendTo("div"); }); </script> </head> <body> <div> <h5>h5标题标签</h5> </div> </body> </html>
效果如下:

unbind()解除事件绑定:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("div").bind("click mouseover mouseout",function () { alert("bind绑定的事件"); }); $("button").click(function () { $("div").unbind("mouseover mouseout"); }); }); </script> </head> <body> <div>div标签</div> <button>按钮</button> </body> </html>
3.事件的冒泡

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //取消a标签的默认点击行为方式二: // $("a").click(function () { // return false; // }); //给button按钮绑定单击事件 $("button").click(function () { alert("button单击事件");
return false; }); //给body绑定单击事件 $("body").click(function () { alert("body单击事件"); }); }); </script> </head> <body> <!--取消a标签的默认点击行为方式一:--> <!--<a href="http://www.baidu.com" onclick="return false;">百度一下</a>--> <button>按钮</button> </body> </html>
4.JavaScript事件对象

原生JavaScript获取事件对象:
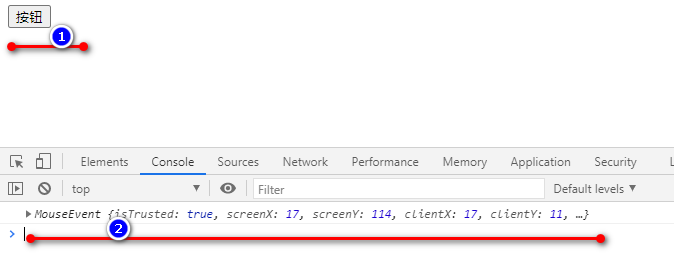
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> window.onload = function () { document.getElementById("btn").onclick = function (event) { console.log(event); } } </script> </head> <body> <button id="btn">按钮</button> </body> </html>
效果如下:

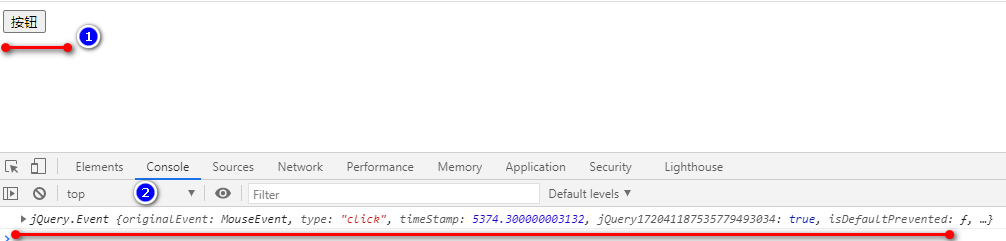
jQuery代码获取事件对象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("#btn").click(function (event) { console.log(event); }); }); </script> </head> <body> <button id="btn">按钮</button> </body> </html>
效果如下:

使用 bind 同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="../02_javascript/Demo/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $(":text").bind("mouseout mouseover",function (event) { if (event.type == "mouseover"){ console.log("鼠标移入"); }else if (event.type == "mouseout"){ console.log("鼠标移出"); } }) }); </script> </head> <body> 用户名:<input type="text" /> </body> </html>
效果如下: