一、基本选择器
1.标签选择器
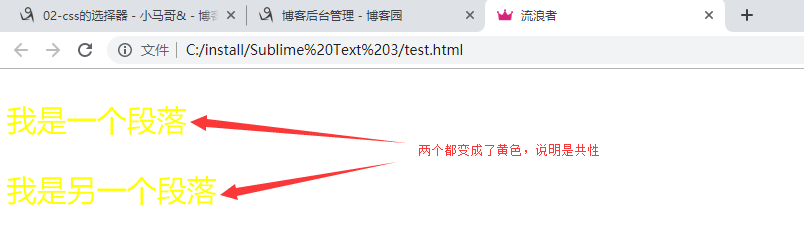
标签选择器会选中所有的标签元素,是“共性”,而不是“特性”。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p>我是一个段落</p> 18 </div> 19 20 <p>我是另一个段落</p> 21 22 </body> 23 </html>

2.id选择器
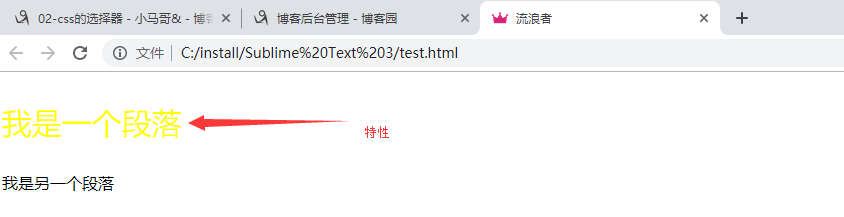
由于同一个页面中id不能重复,所以id选中的是特性,而不是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 #par{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p id="par">我是一个段落</p> 18 </div> 19 20 <p>我是另一个段落</p> 21 22 </body> 23 </html>

3.类选择器
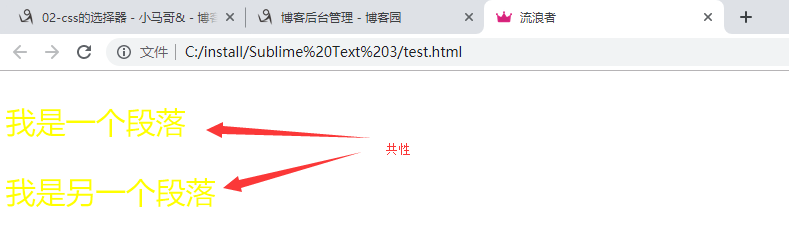
由于同一个页面中类名可以重复,所以选中的是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .p1{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p class="p1">我是一个段落</p> 18 </div> 19 20 <p class="p1">我是另一个段落</p> 21 22 </body> 23 </html>

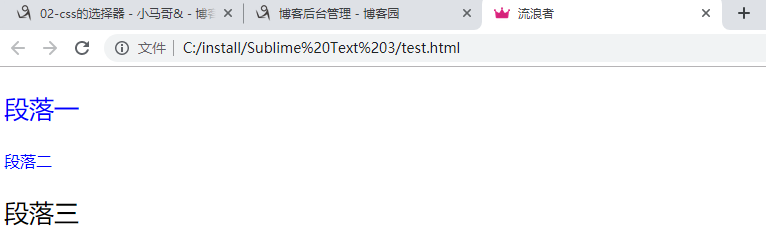
重点:公共类
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .lv{ 8 color: blue; 9 } 10 .big{ 11 font-size: 25px; 12 } 13 .line{ 14 font-weight: 10px; 15 } 16 </style> 17 18 </head> 19 <body> 20 21 <div> 22 <p class="lv big">段落一</p> 23 <p class="lv line">段落二</p> 24 <p class="big line">段落三</p> 25 </div> 26 27 </body> 28 </html>

到底是使用id还是class?
尽可能使用class,因为id是用在js中的.
二、高级选择器
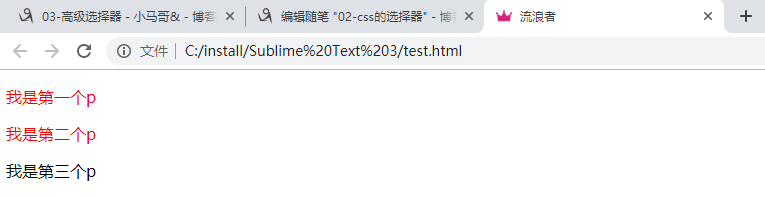
1.后代选择器
使用空格表示后代选择器。(包括儿子、孙子、重孙子)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 div p{ 8 color: red; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p>我是第一个p</p> 17 <div> 18 <p>我是第二个p</p> 19 </div> 20 </div> 21 <p>我是第三个p</p> 22 23 </body> 24 </html>

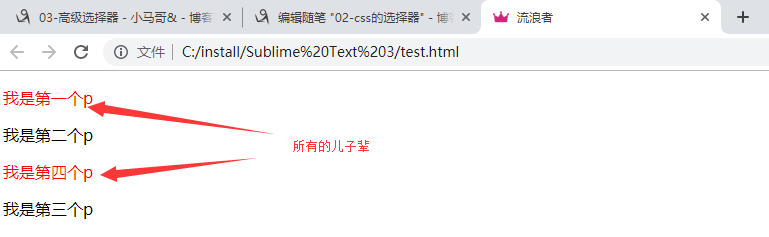
2.子代选择器
使用>表示子代。也就是儿子辈。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .div1>p{ 8 color: red; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div class="div1"> 16 <p>我是第一个p</p> 17 <div> 18 <p>我是第二个p</p> 19 </div> 20 <p>我是第四个p</p> 21 </div> 22 <p>我是第三个p</p> 23 24 </body> 25 </html>

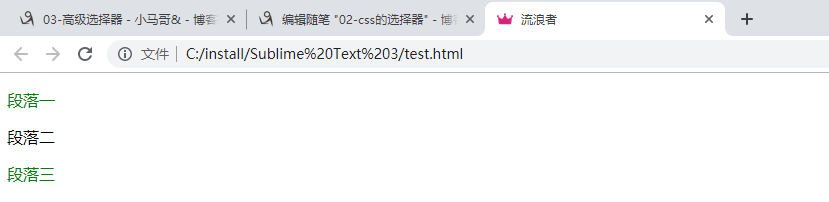
3.并集选择器
逗号隔开,那些具有共性的元素使用并集选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .p1,.p3{ 8 color: green; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p class="p1">段落一</p> 17 <p class="p2">段落二</p> 18 <p class="p3">段落三</p> 19 </div> 20 21 </body> 22 </html>

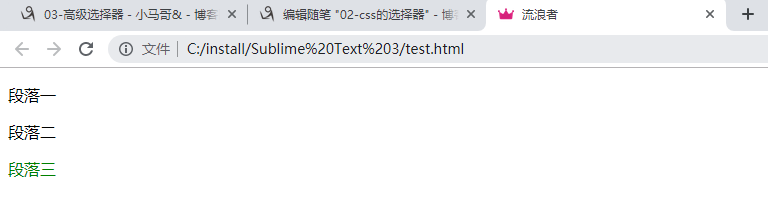
4.交集选择器
交集选择器的第一个必须是标签选择器,然后是类选择器。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p.p3{ 8 color: green; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p class="p1">段落一</p> 17 <p class="p2">段落二</p> 18 <p class="p3">段落三</p> 19 </div> 20 21 </body> 22 </html>

5.属性选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 input[type=text]{ 8 background-color: yellow; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <form action=""> 16 <input type="text"> 17 </form> 18 19 </body> 20 </html>

6.伪类选择器
伪类选择器用在超链接a标签中,遵循“爱恨准则”(LoVe HAte)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 /* 访问之前 */ 8 a:link{ 9 color: yellow; 10 } 11 /* 鼠标悬停时 */ 12 a:hover{ 13 color: red; 14 } 15 /* 鼠标按住时 */ 16 a:active{ 17 color: green; 18 } 19 /* 访问过后 */ 20 a:visited{ 21 color: blue; 22 } 23 </style> 24 25 </head> 26 <body> 27 28 <a href="#">百度一下</a> 29 30 </body> 31 </html>
7.伪元素选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p:first-letter{ 8 color: red; 9 font-size: 30px; 10 } 11 p:before{ 12 content: 'alex'; 13 } 14 p:after{ 15 content: "$"; 16 color: yellow; 17 font-size: 40px; 18 } 19 </style> 20 21 </head> 22 <body> 23 24 <div> 25 <p>我是一个段落</p> 26 </div> 27 28 </body> 29 </html>

作者:流浪者
日期:2019-08-30