前言
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理。
以下文章来源于Charles的皮卡丘 ,作者白露未晞me
Python爬虫、数据分析、网站开发等案例教程视频免费在线观看
https://space.bilibili.com/523606542


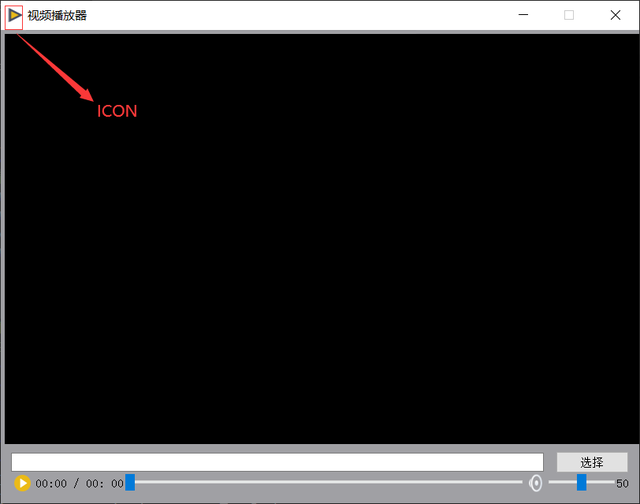
这里我们主要利用PyQt5来带大家写个简单的视频播放器。首先,我们来初始化一下视频播放器的窗口:
# 初始化窗口 self.setWindowTitle('视频播放器') self.setWindowIcon(QIcon(os.path.join(os.getcwd(), 'images/icon.png'))) self.setGeometry(300, 50, 810, 600) self.setWindowFlags(Qt.WindowCloseButtonHint | Qt.WindowMinimizeButtonHint) palette = QPalette() palette.setColor(QPalette.Background, Qt.gray) self.setPalette(palette)
其中setWindowTitle函数用于设置窗口标题,而setWindowIcon函数则用于设置窗口图标:

接着,我们来定义一些必要的组件,即视频播放插件:
self.video_widget = QVideoWidget(self) self.video_widget.setGeometry(QRect(5, 5, 800, 520)) palette = QPalette() palette.setColor(QPalette.Background, Qt.black) self.video_widget.setPalette(palette) self.video_widget.setStyleSheet(' padding: 0px; border: 0px; color: rgb(17, 75, 166);">self.player = QMediaPlayer(self) self.player.setVideoOutput(self.video_widget) self.player.setVolume(50)
和选择视频相关的组件:
# --当前的视频路径 self.video_line_edit = QLineEdit('') # --选择视频按钮 self.select_video_btn = QPushButton('选择')
播放和暂停按钮(需要注意的是播放和暂停按钮不能同时显示,即默认是显示播放键,隐藏暂停键,按下播放键后播放键按钮隐藏,而暂停键按钮显示,以此类推):
# --播放按钮 self.play_btn = QPushButton(self) self.play_btn.setIcon(QIcon(os.path.join(os.getcwd(), 'images/play.png'))) self.play_btn.setIconSize(QSize(25, 25)) self.play_btn.setStyleSheet('''QPushButton{border:none;}QPushButton:hover{border:none;border-radius:35px;}''') self.play_btn.setCursor(QCursor(Qt.PointingHandCursor)) self.play_btn.setToolTip('播放') self.play_btn.setFlat(True) # --暂停按钮 self.pause_btn = QPushButton('') self.pause_btn.setIcon(QIcon(os.path.join(os.getcwd(), 'images/pause.png'))) self.pause_btn.setIconSize(QSize(25, 25)) self.pause_btn.setStyleSheet('''QPushButton{border:none;}QPushButton:hover{border:none;}''') self.pause_btn.setCursor(QCursor(Qt.PointingHandCursor)) self.pause_btn.setToolTip('暂停') self.pause_btn.setFlat(True) self.pause_btn.hide()
播放进度相关的组件:
# --播放进度 self.play_progress_label = QLabel('00:00 / 00: 00') self.play_progress_slider = QSlider(Qt.Horizontal, self) self.play_progress_slider.setMinimum(0) self.play_progress_slider.setSingleStep(1) self.play_progress_slider.setGeometry(QRect(0, 0, 200, 10))
音量控制相关的组件:
# --音量控制 self.volume_slider = QSlider(Qt.Horizontal) self.volume_slider.setMinimum(0) self.volume_slider.setMaximum(100) self.volume_slider.setValue(50) self.mute_btn = QPushButton('') self.mute_btn.setIcon(QIcon(os.path.join(os.getcwd(), 'images/sound.png'))) self.mute_btn.setIconSize(QSize(25, 25)) self.mute_btn.setStyleSheet('''QPushButton{border:none;}QPushButton:hover{border:none;}''') self.mute_btn.setCursor(QCursor(Qt.PointingHandCursor)) self.mute_btn.setToolTip('禁音') self.mute_btn.setFlat(True) self.volume_label = QLabel('50')
然后简单地自动布局一下:
# --布局 v_layout = QVBoxLayout() v_layout.setSpacing(0) v_layout.addStretch() h_layout = QHBoxLayout() h_layout.setSpacing(15) h_layout.addWidget(self.video_line_edit, 2, Qt.AlignVCenter | Qt.AlignVCenter) h_layout.addWidget(self.select_video_btn, 0, Qt.AlignCenter | Qt.AlignVCenter) v_layout.addLayout(h_layout) h_layout = QHBoxLayout() h_layout.setSpacing(2) h_layout.addWidget(self.play_btn, 0, Qt.AlignCenter | Qt.AlignVCenter) h_layout.addWidget(self.pause_btn, 0, Qt.AlignCenter | Qt.AlignVCenter) h_layout.addWidget(self.play_progress_label, 0, Qt.AlignCenter | Qt.AlignVCenter) h_layout.addWidget(self.play_progress_slider, 15, Qt.AlignVCenter | Qt.AlignVCenter) h_layout.addWidget(self.mute_btn, 0, Qt.AlignCenter | Qt.AlignVCenter) h_layout.addWidget(self.volume_slider, 0, Qt.AlignCenter | Qt.AlignVCenter) h_layout.addWidget(self.volume_label, 0, Qt.AlignCenter | Qt.AlignVCenter) v_layout.addLayout(h_layout) self.setLayout(v_layout)
接着,我们来实现一下各个控件可以触发的功能。首先是播放和暂停功能,这个很简单,代码如下:
'''播放视频''' def playvideo(self): if self.player.duration() == 0: return self.play_btn.hide() self.pause_btn.show() self.player.play() '''暂停视频''' def pausevideo(self): if self.player.duration() == 0: return self.play_btn.show() self.pause_btn.hide() self.player.pause()
需要注意的是点击播放和暂停按钮的时候需要同时切换一下按钮的状态(即点击完暂停键需要显示播放键隐藏暂停键,点击完播放键需要显示暂停键隐藏播放键,以实现按键切换形态的效果)。
在播放的过程中,记得实时地修改进度条的显示:
'''播放进度设置''' def setPlayProgress(self): _, right = self.play_progress_label.text().split('/') position = self.player.position() + 1 second = int(position / 1000 % 60) minute = int(position / 1000 / 60) left = str(minute).zfill(2) + ':' + str(second).zfill(2) self.play_progress_label.setText(left + ' /' + right) self.play_progress_slider.setValue(position)
对了,播放视频之前我们需要打开视频文件,功能实现如下:
'''打开视频文件''' def openvideo(self): # 打开并显示视频路径 filepath = QFileDialog.getOpenFileName(self, '请选择视频', '.') if filepath[0]: self.video_line_edit.setText(filepath[0]) # 将视频路径初始化进视频播放插件 filepath = self.video_line_edit.text() if not os.path.exists(filepath): return fileurl = QUrl.fromLocalFile(filepath) if fileurl.isValid(): self.player.setMedia(QMediaContent(fileurl)) self.player.setVolume(50)
接着是拖动视频播放进度条的功能:
'''播放进度条按下ing事件''' def playProgressSliderPressed(self): if self.player.state() != 0: self.player.pause() '''播放进度条按下释放事件''' def playProgressSliderReleased(self): if self.player.state() != 0: self.player.setPosition(self.play_progress_slider.value()) self.player.play()
即拖动进度条的过程中暂停播放视频,拖动结束后将视频的播放进度切换到和进度条相对应的位置。
音量控制功能(这个原理和拖动视频播放进度条的实现类似):
'''设置音量''' def setVolume(self): value = self.volume_slider.value() if value: self.player.setMuted(False) self.player.setVolume(value) self.volume_label.setText(str(value)) self.volume_slider.setValue(value) self.mute_btn.setIcon(QIcon(os.path.join(os.getcwd(), 'images/sound.png'))) else: self.player.setMuted(True) self.volume_label.setText('0') self.volume_slider.setValue(0) self.mute_btn.setIcon(QIcon(os.path.join(os.getcwd(), 'images/mute.png')))
最后一个小细节,当视频播放器的窗口大小改变时,我们自适应地修改播放插件的窗口大小:
'''改变窗口大小''' def resizeEvent(self, event): size = event.size() self.video_widget.setGeometry(5, 5, size.width() - 5, size.height() - 80)